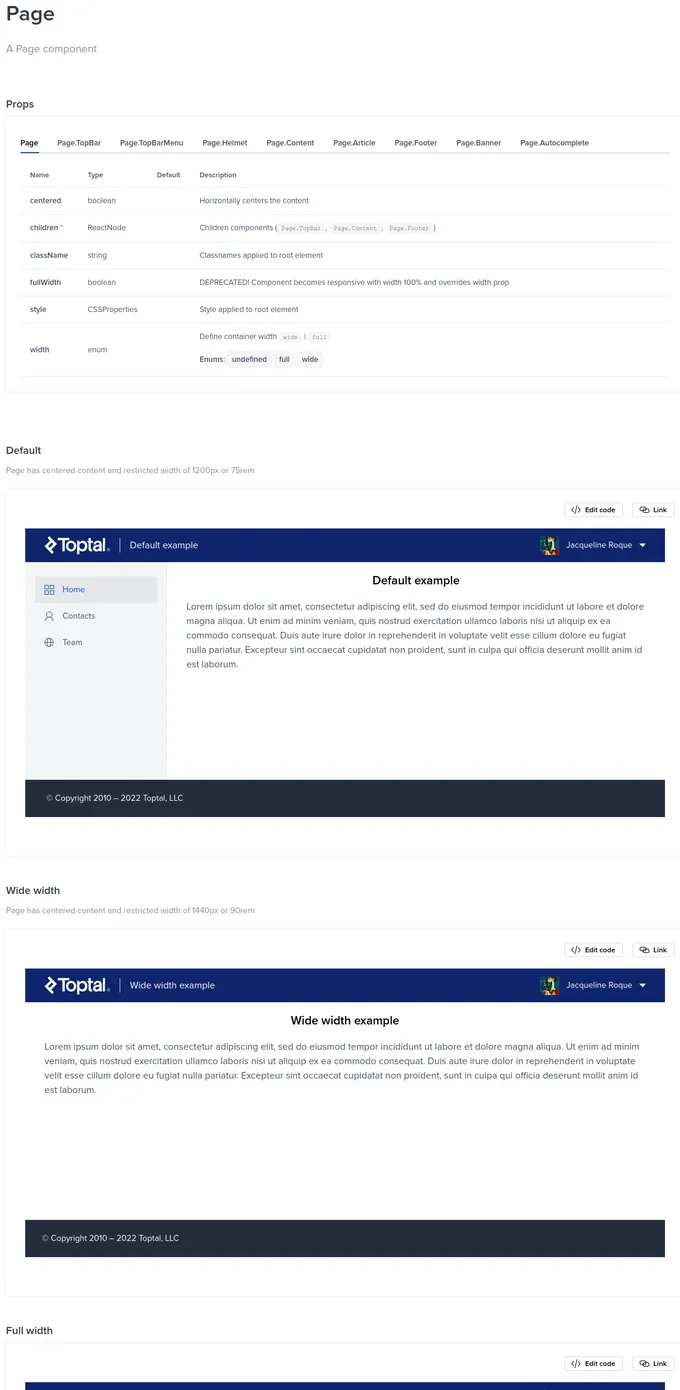
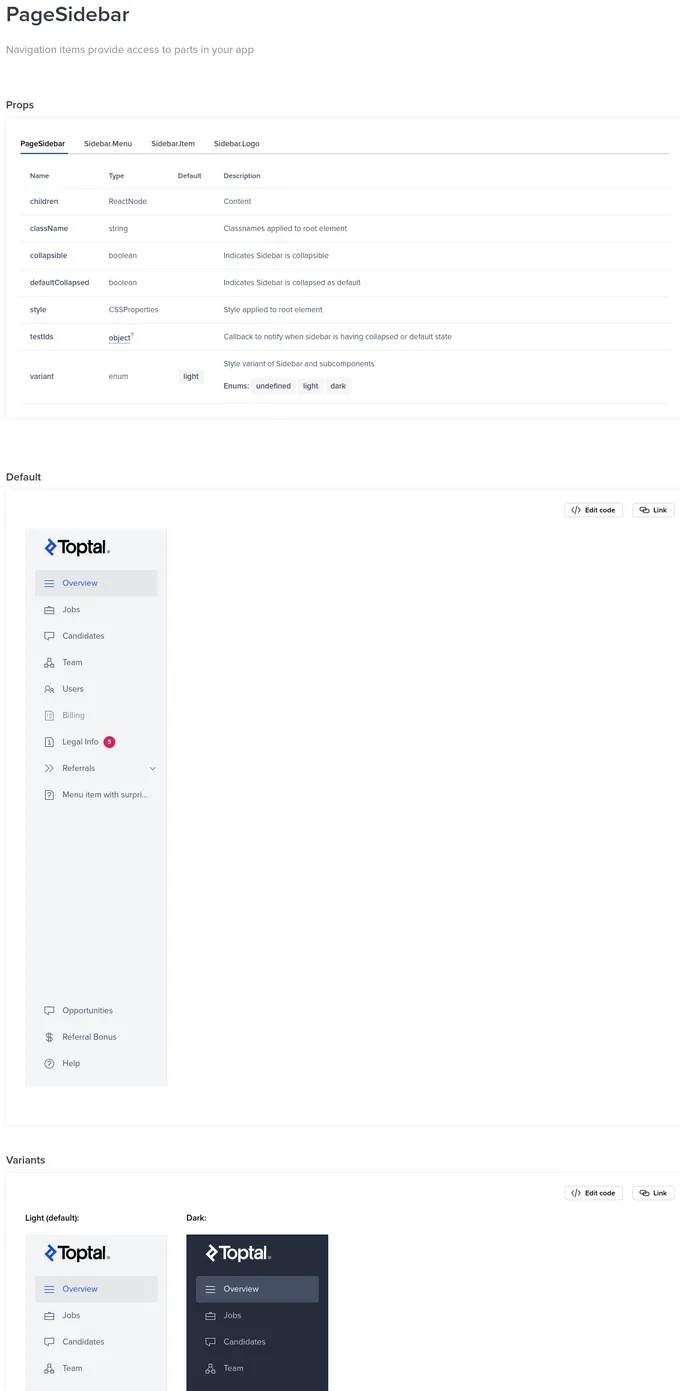
Styled Components page components
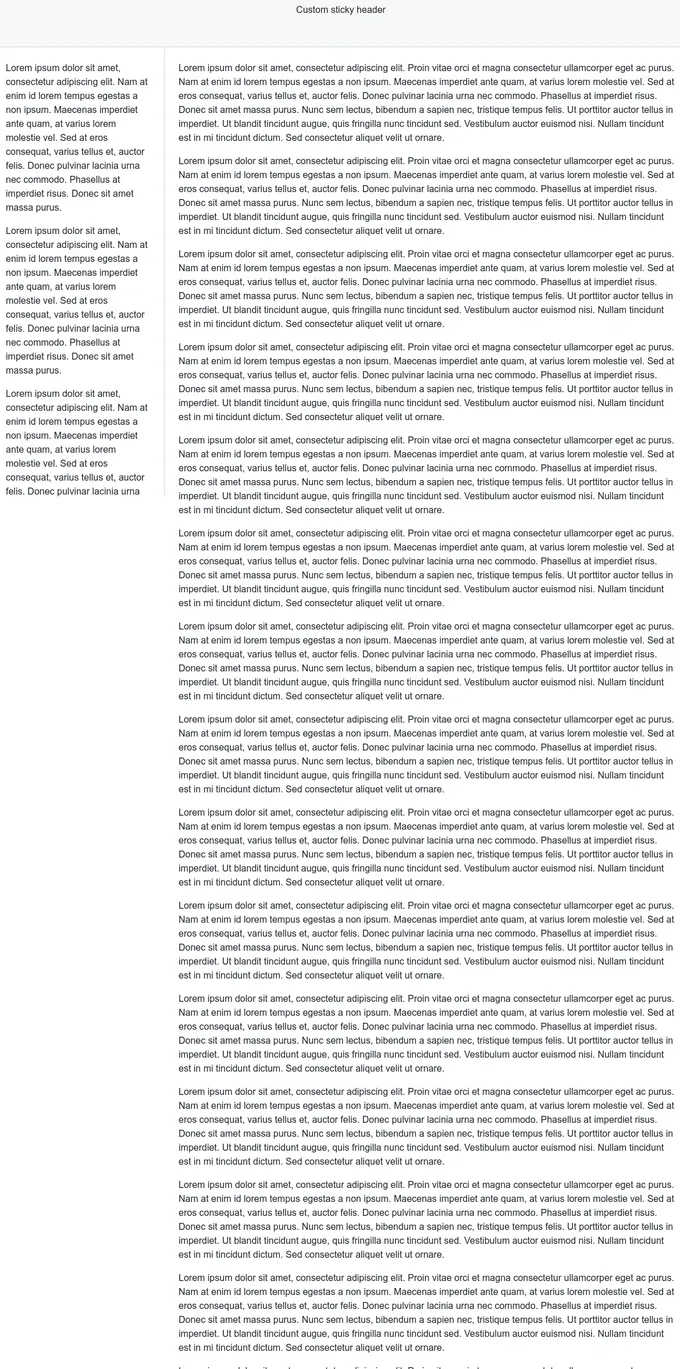
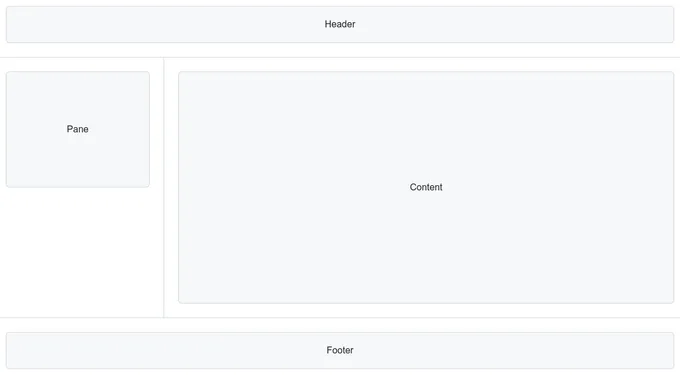
10 pages are styled using Styled components. A page is a layout container that is used to position children in predetermined areas. It’s often used to apply consistent positioning for content across pages in an application. Styled-components is a styling library that allows you to write styles in JavaScript at the component-level. This technique is known as CSS-in-JS. Styled components is used to style 8 projects.
10components27storiesLast updated 8 days ago